How To Create A One-Page Website
How To Create A One-Page Website
In a fast-paced digital world, simplicity wins. That’s why one-page websites, with their sleek, focused, and easy-to-navigate design, have become increasingly popular for portfolios, startups, events, and even businesses.
If you’re wondering how to create a one-page website that’s both beautiful and functional, rest assured, it's simpler than you think.
This detailed guide will walk you through every step you need to craft a stunning one-page site from scratch, empowering you to create a powerful online presence with ease.

What Is A One-Page Website?
A one-page website is a site where all content is displayed on a single, continuous page. Instead of clicking through multiple pages, users scroll vertically to navigate different sections such as About, Services, Portfolio, Testimonials, and Contact.
The navigation menu often uses anchor links that smoothly move users to the desired section, creating a seamless experience.
Key features of a one-page website include smooth scrolling navigation, responsive design for mobile and tablet users, and faster loading speeds — important because 53% of visitors leave a website if it takes longer than 3 seconds to load.
The layout is typically minimalist, focusing on a clean structure that tells a story from top to bottom. Designers often include visually engaging elements like parallax scrolling, animations, and bold imagery to keep users interested.
With fewer distractions, one-page websites usually highlight strong calls-to-action, encouraging visitors to sign up, purchase, or contact easily.
The purpose of a one-page website is to deliver information quickly and efficiently. It is ideal for portfolios, small businesses, product promotions, and event announcements that require a focused and impactful online presence.
Studies show that one-page websites can boost conversion rates by up to 37% because they guide users along a clear, controlled journey without interruption.
Organizations and people looking for speed and simplicity can find a contemporary, user-friendly answer in one-page websites.
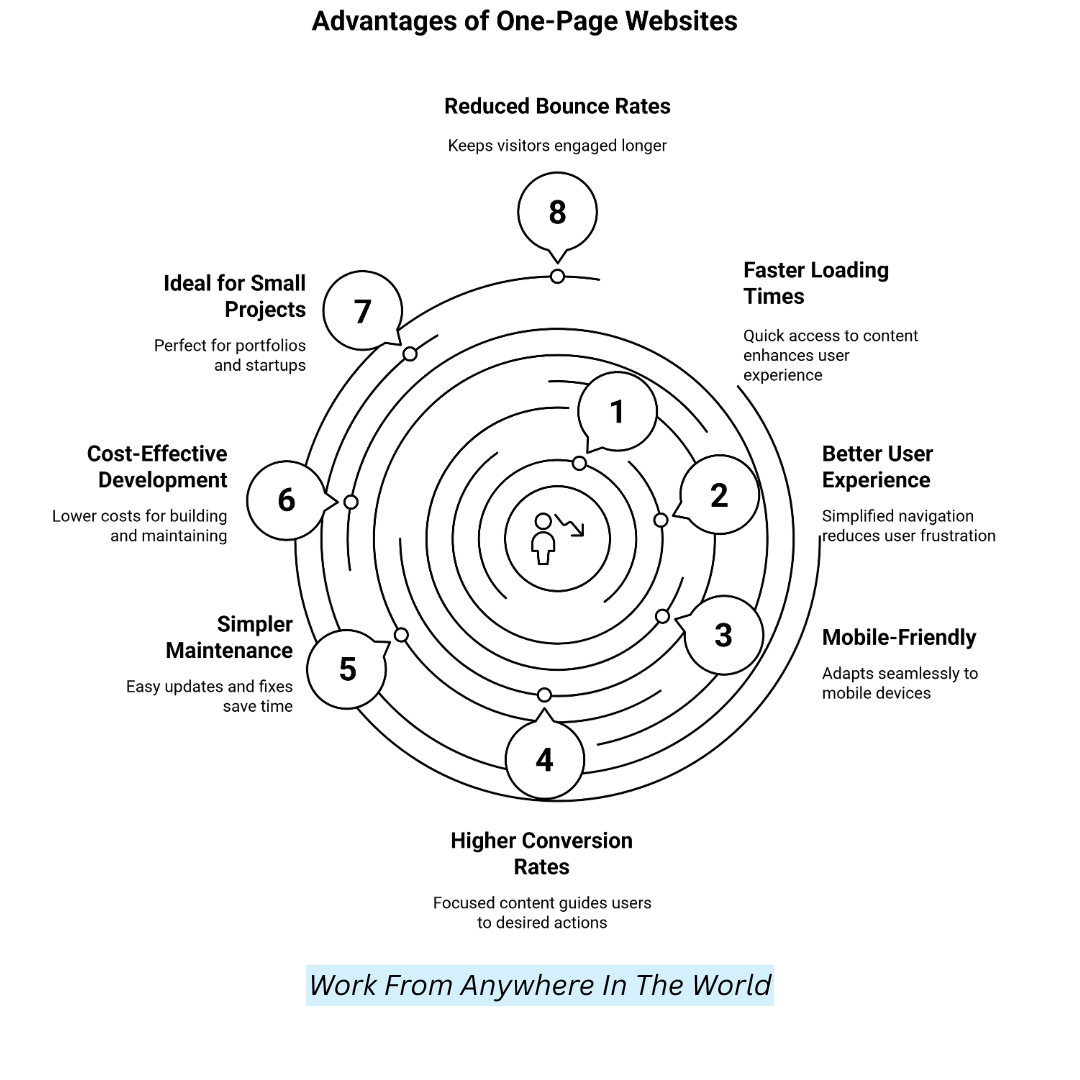
Benefits Of A One-Page Website
In the realm of web design, less is indeed more. An inventive, efficient method of disseminating information without overwhelming your visitors is through one-page websites.
They focus on delivering a seamless experience, and the benefits go far beyond just looking stylish. They can significantly boost your online presence, engage your audience, and drive your business goals, making the journey of creating a one-page website an exciting and rewarding one.
Here’s why a one-page website might be the perfect choice:
1. Faster Loading Times
One-page websites load quicker because there are fewer assets and no need to switch between multiple pages. Faster loading keeps visitors from bouncing, improves SEO rankings, and creates a smooth experience that encourages users to stay longer and explore.
2. Better User Experience
Without complex navigation or endless clicking, users can easily scroll through content in a natural flow. Everything they need is organized clearly on one page, reducing confusion and frustration, nd allowing them to find information quickly and effortlessly.
3. Mobile-Friendly
Single-page designs naturally fit the swipe-and-scroll behaviour of smartphone and tablet users. They adapt beautifully to smaller screens, providing intuitive navigation, faster interaction, and a more enjoyable mobile browsing experience that keeps users engaged wherever they are.
4. Higher Conversion Rates
A streamlined, focused journey on one page minimizes distractions and guides users toward a single goal, whether filling out a form, purchasing, or signing up. Conversion rates are frequently greater with this focused strategy than conventional multi-page websites.
5. Simpler Maintenance
Simpler maintenance means you only need to edit one page, saving time on updates, fixes, and content refreshes. With fewer technical issues to worry about, it’s easy to keep your website modern, relevant, and running smoothly without extra stress or complicated work.
6. Cost-Effective Development
Building and maintaining a one-page website is often much cheaper than creating a full multi-page site. Typically, a simple one-page website costs between $500 and $2,000, depending on design complexity, compared to $3,000 to $10,000 for larger websites.
7. Ideal For Small Projects
A one-page website is perfect for portfolios, product launches, events, and startups that need a clear, compact online presence.
It's an efficient way to showcase your brand, convey key information, and encourage action, without overwhelming visitors.
8. Reduced Bounce Rates
Since all content is on a single page, visitors are less likely to leave quickly. The seamless scrolling experience keeps users engaged, encouraging them to interact with the content, explore more sections, and ultimately stay longer on the site.

How To Create A One-Page Website
Building a one-page website requires careful planning, innovative design, and focused execution. Create a beautiful, functional website that inspires people to act by using these methodical techniques.
Step 1: Define Your Website’s Purpose
Start by getting extremely clear about the goal of your website. Ask yourself: What do you want visitors to do once they land on your page?
Are you promoting a service, showcasing your work, selling a product, or announcing an event? The purpose determines everything from layout to design choices.
With a one-page site, focus is crucial. Since you only have one scrollable page to tell your story, knowing the end goal will help you prioritize what content, sections, and visuals are essential to achieve the desired action from your audience. Write down your goal clearly before moving forward.

Step 2: Plan Your Content Structure
A good one-page site flows naturally like a story. Begin by sketching or listing the sections you’ll need. Standard sections include a hero introduction, an about section, services or features, a portfolio or gallery, testimonials, and a contact section.
Arrange them in the order that best guides your visitor from awareness to action. Visualize each section as a chapter in your story, leading users seamlessly down the page.
Planning prevents overcrowding or missing key points. Tools like Figma, Canva, or even basic pen-and-paper are great for mapping this out visually. A solid content structure saves time later.
Step 3: Choose The Right Website Platform
Select a website platform that matches your technical skills and goals. If you want easy drag-and-drop editing, platforms like Wix, Squarespace, and Webflow are great options.
For more flexibility and ownership, WordPress is ideal, especially when paired with a one-page theme like Astra or Hestia.
Want to Start Making Money Online?
Try My #1 Recommendation Program!
Coding developers like to begin from scratch using HTML, CSS, JavaScript, and frameworks like Bootstrap. Consider factors like customization options, mobile responsiveness, SEO friendliness, hosting needs, and your comfort level with technology.
Each platform offers trade-offs between simplicity, design freedom, and scalability, so choose carefully before diving into building.
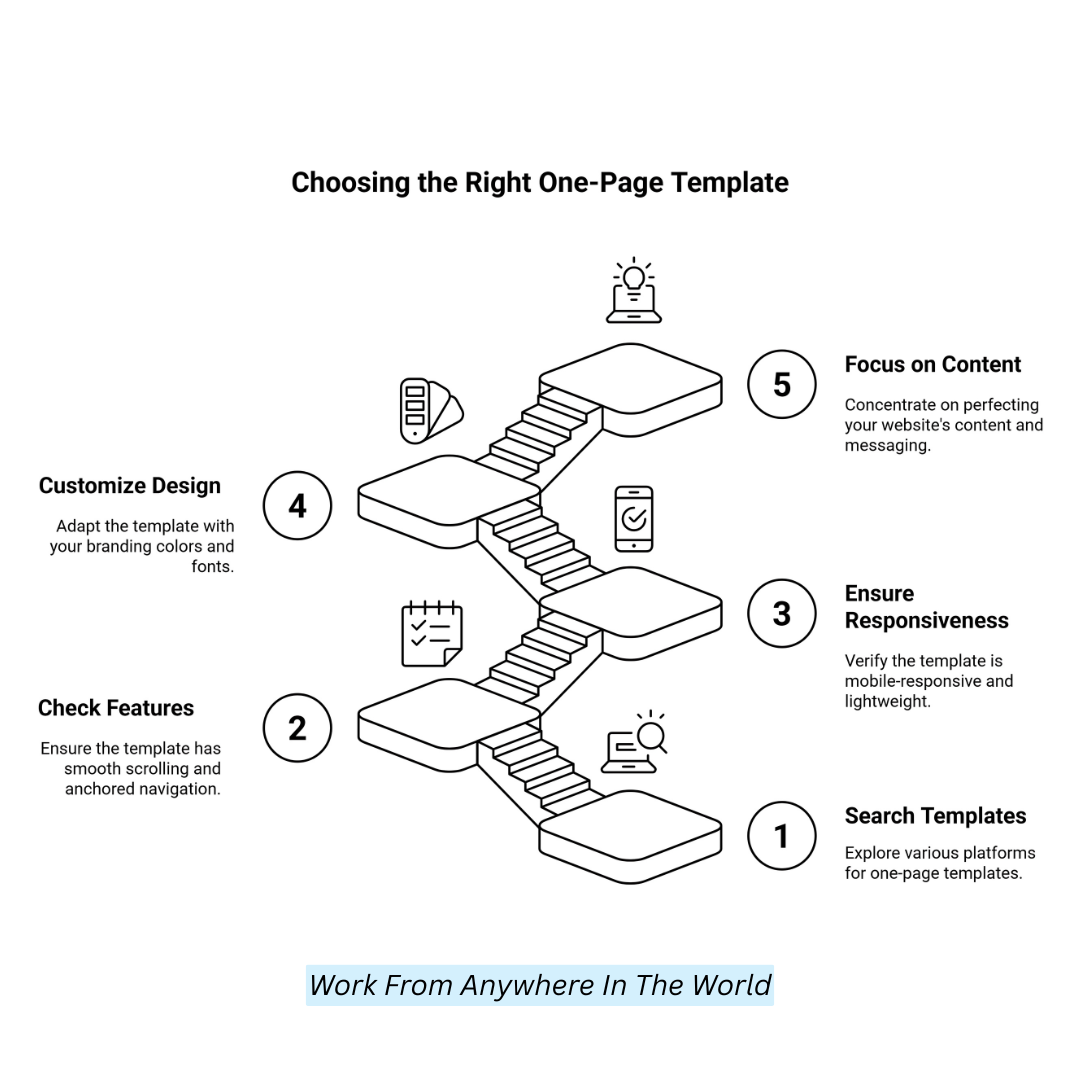
Step 4: Select A Professional One-Page Template
Picking the right template can fast-track your website creation process. Search for templates built explicitly for one-page sites, featuring smooth scrolling, anchored navigation, and a modern layout.
Look for templates that are mobile-responsive, lightweight, and easy to customize. Prioritize a clean, minimalistic design where sections flow naturally into one another without feeling cluttered.
Platforms like Squarespace, Wix, and WordPress offer specialized one-page themes. Remember, good templates provide a strong structure but allow branding colours, fonts, and images to be flexible.
Starting with a professional template reduces design stress and lets you focus more on perfecting your content and messaging.

Step 5: Design With User Experience (UX) In Mind
User experience is everything, especially on a one-page site. Design should be intuitive, meaning users immediately understand how to interact with the site.
Use a sticky navigation bar that follows users as they scroll, allowing quick jumps between sections. Maintain a strong visual hierarchy: big headlines, concise subheadings, and plenty of whitespace.
Break up text with bullet points, icons, and visuals to simplify scanning. Incorporate subtle animations for engagement, but avoid excessive effects that distract.
Always design with your audience, thinking about their needs and expectations. A good UX keeps users engaged until your CTA.
Step 6: Write Clear, Focused Content
On a one-page website, each word must have a purpose. Create a compelling hero message that immediately explains your offerings and their significance.
Keep descriptions concise but powerful, using active language. For services or features, explain benefits rather than just listing specifications.
Want to Find Out How To Start Your Home-Based Business?
Try My #1 Recommendation Platform!
If you include a portfolio, use captions that describe the project impact. Testimonials should feel authentic and directly address visitor concerns.
End each section with a mini call-to-action nudging readers downward. Good one-page content acts like a conversation: each sentence pulls users closer to saying “yes” to you, primarily in the CTA at the bottom.
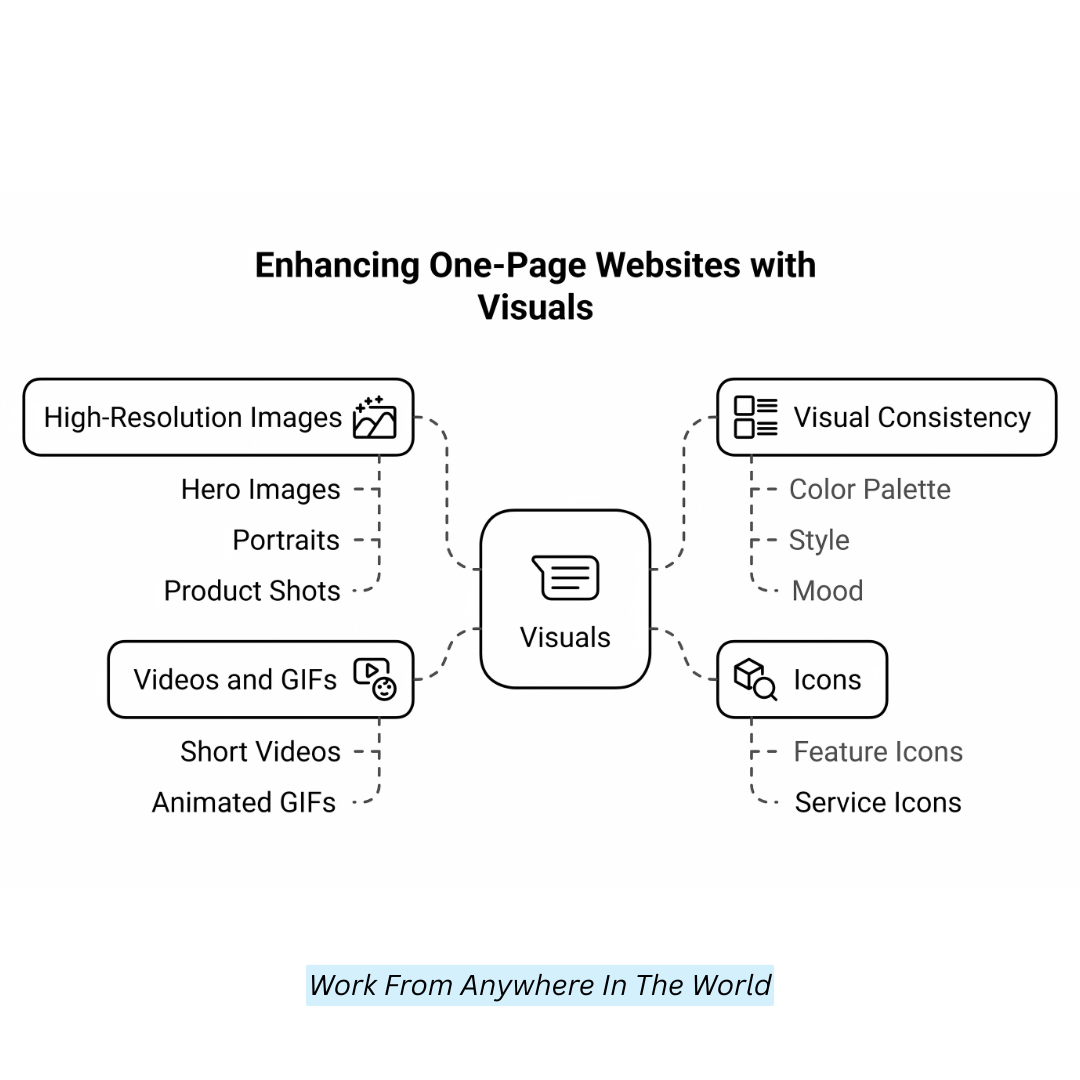
Step 7: Add High-Quality Visuals And Media
Visuals are crucial on a one-page website because they deliver messages instantly. Use high-resolution hero images, professional portraits, product shots, or project showcases. Integrate icons to explain features or services quickly without overloading text.
If relevant, use short videos or animated GIFS to boost engagement, but optimize them to prevent slowing down your site. Maintain visual consistency — stick to a cohesive colour palette, style, and mood. Avoid stock photos that feel generic.
Every image should enhance your story, not just decorate it. Remember: visuals set the emotional tone and can often communicate faster than written content.

Step 8: Ensure Mobile Responsiveness
Mobile responsiveness is essential because mobile devices account for over half of website traffic. Test how your design adjusts across different screen sizes.
Text must be readable without zooming, buttons large enough to tap easily, and images should resize without distortion.
Columns often stack vertically on smaller screens, so preview layouts carefully. Avoid hover-only effects since they don’t work on mobile.
Most website builders like Wix and Squarespace offer mobile editors; use them. Also, test real devices if possible — emulators aren't always perfect. A flawless mobile experience keeps your audience engaged and converts better.
Step 9: Set Up Smooth Scrolling Navigation
Smooth scrolling is a signature feature of great one-page websites. Instead of loading new pages, clicking navigation links should slide visitors smoothly down to the correct section.
This creates a seamless, fluid experience. This feature is often automatic in website builders when linking to section IDS. If you’re coding manually, use anchor links and enable smooth behaviour via simple JavaScript or CSS scroll-behaviour.
Are You Tired Of Scams?
Want to Start Making Money Online?
Make sure the section IDS match your navigation links exactly. Add a scroll indicator if necessary to show users there’s more below. Smooth scrolling subtly guides visitors through your story without breaking immersion or attention.
Step 10: Create A Strong Call-to-Action (CTA)
Your call-to-action is the climax of your one-page journey. It needs to be compelling, crystal clear, and easy to act on. Whether it’s “Book a Consultation,” “Download Now,” or “Contact Us,” place your CTA strategically — in the hero section, mid-page reminders, and at the bottom.
Use contrasting button colours to make it stand out. The CTA text should be benefit-driven, focusing on what users gain by clicking.
Don’t ask visitors to take multiple actions; concentrate on one core goal. Good CTAS remove friction and hesitation, turning passive readers into active leads, buyers, or fans.

Step 11: Optimize Website Speed
Speed optimization is essential since a one-page website loads all content at once. Start by compressing images without sacrificing quality using tools like Tinypng.
Minify your CSS, JavaScript, and HTML files to remove unnecessary code. Make sure that movies and images load only when they enter the viewport by using lazy loading.
Host on a fast server or use a Content Delivery Network (CDN) to reduce latency. Avoid bloated plugins or unnecessary third-party scripts.
Finally, run tests with Google PageSpeed Insights or GTMetrix to identify problem areas and fix them before launching. Faster sites keep users happy.
Step 12: Implement Basic SEO Best Practices
Your website needs SEO to be found by search engines, even if it is only one page long. Start with a strong page title and meta description, including your primary keyword.
Structure your sections using proper heading tags (H1 for the main title, H2S for section headers). Use descriptive alt text for images.
Want To Learn How To Create Your Own Website And Online Business?
Try My #1 Recommendation Training And Hosting Platform!
Optimize URL slugs to be short and meaningful. If you’re targeting local traffic, mention your city or region naturally within the text. Install a simple SEO plugin if you’re using WordPress.
Well-optimized single-page sites can rank competitively, primarily if your content is tightly focused and relevant.
Step 13: Test Everything Thoroughly
Before going live, perform a thorough check. Test navigation links to make sure smooth scrolling works correctly. Check all forms (contact, newsletter signups) to ensure submissions are delivered.
Test across multiple browsers (Chrome, Firefox, Safari, Edge) and devices (mobile, tablet, desktop). Look for typos, broken links, or formatting issues.
Having a few friends or coworkers look it over will help you see things you might have missed. Also, test loading speeds and fix any performance issues.
Testing isn’t glamorous, but seeing small mistakes early protects your professionalism and gives visitors a flawless experience from their very first click.
Step 14: Publish Your Website
Once you’ve tested thoroughly and made final tweaks, it’s time to publish! Select a memorable domain name that is consistent with your brand, then configure it using your hosting platform.
Double-check that your SSL certificate (https) is active for security and credibility. Launching a website is exciting, but remember — it’s not the finish line.
After publishing, stay vigilant for bugs, broken links, or performance drops. Set Google Analytics to start tracking traffic immediately.
Congratulate yourself — getting your one-page site live is a huge accomplishment! Now, you’re ready to start promoting your digital home to the world.
Step 15: Promote Your One-Page Website
After launching, it’s crucial to drive traffic to your one-page site. Use your business cards, email newsletters, and social media accounts to spread the word.
Announce the launch to your network and encourage them to visit and share. If you have a blog or create content, link back to your one-page site.
Set up a Google My Business profile if it’s a local service. Consider light paid advertising (Facebook Ads, Google Ads) targeting your ideal audience.
SEO efforts will help in the long term, but promotion gets immediate eyes on your site. A strong launch sets the tone for growth.
FAQ
1. How Do I Choose The Right Platform For My One-Page Website?
Select a platform according to your requirements and technical expertise. Easy-to-use options like Wix, Squarespace, and Webflow are great for beginners, while WordPress offers more customization. Developers prefer building a site from scratch using HTML, CSS, and JavaScript.
2. Can I Create A One-Page Website Without Coding?
Yes! Website builders like Wix, Squarespace, and Webflow offer drag-and-drop functionality, making it possible to create a beautiful one-page website without any coding knowledge.
3. How Can I Ensure My One-Page Website Is Mobile-Responsive?
Try your website on various screens and devices. Use mobile editors in platforms like Wix and Squarespace, and ensure text is readable, buttons are tappable, and images resize without distortion.
4. Can A One-Page Website Be Used For E-Commerce?
Yes, a one-page website can include an e-commerce section for selling products. You can integrate payment gateways and product galleries, but make sure the design remains clean and user-friendly.
5. How Do I Add Smooth Scrolling To My One-Page Website?
Smooth scrolling can be added easily through website builders or by using anchor links and simple JavaScript or CSS for custom-built sites. Ensure that the section IDS matches your navigation links.
Conclusion
In conclusion, creating a one-page website is an effective way to present your content in a streamlined, user-friendly format.
By following the steps outlined above, you’ll have a clear roadmap on creating a one-page website that is visually appealing and functional. With the right strategy, your one-page website can engage visitors and meet your business goals effectively.
I trust you enjoyed this article about How To Create A One-Page Website. Please stay tuned for more articles. Take care!
JeannetteZ
Want to Learn How to Build Your Own Home-Based Online Business And Start Making Money Online From Your Comfortable Couch?
Try Wealthy Affiliate!
Your Opinion Is Important To Me
Do you have thoughts, ideas, or questions? I would love to hear from you. Please share your questions, experiences, remarks, and suggestions about How To Create A One-Page Website in the comments below. You can also email me at Jeannette@WorkFromAnywhereInTheWorld.com.
Disclosure
This post may contain affiliate links. I earn from qualifying purchases as an Amazon Associate and through other affiliate programs. Please read my full affiliate disclosure.
You may also enjoy the following articles:
Wealthy Affiliate Coupons For Premium Memberships
Wealthy Affiliate Review – Scam or Legit? The Truth Exposed
An Insider Wealthy Affiliate Review