How To Build An Awesome One-Page Website
How To Build An Awesome One-Page Website
When Is It OK To Utilize A One-Page Website?
Businesses that want to target a particular, specialized audience should use one-page websites. They're gaining in popularity, particularly for events, portfolios, product sites, and service-based enterprises. Starting with the finest drag-and-drop website builders, choosing a one-page or landing page template, and tweaking it to match your requirements is the best way to go.
Want to Start Making Money Online?
Try My #1 Recommendation Program!
What Should My One-Page Website Contain?
When creating a one-page website, the most important thing to remember is to clearly communicate what your company is all about. Provide a service or product menu.
Add your audience's contact information, social accounts, and other valuable resources (e.g., a booking form, web forms for lead generation, downloadable content, or a live chat feature). Create a targeted call to action and put it strategically inside the page for one-page websites that operate best when there is a single aim.
What Is The Best Way For Me To Construct My Own Website?
Thanks to all-in-one site builders like Squarespace, Wix, and GoDaddy, creating your own website is a breeze. These site builders are designed for novices who want to construct professional-looking websites without any coding or previous knowledge.
With that stated, hiring a professional to design your website might be beneficial, particularly if you want a distinctive look or certain functionality. In such a scenario, use Fiverr to hire an expert. While rates start at $5, you may need to budget for several hundred or even thousands of dollars to achieve precisely what you want in terms of design quality and site functionality.
5 Pointers For Creating A Stunning One-Page Website
1. Keep Things Straightforward
A successful one-page website relies heavily on presentation. The main thing to keep in mind is that little is more. Consider your core message before you start building your website.
Then ensure that your material is simple to read and that your information is concise and to the point. When people come to your website, they want to know what they need to know straight away.
Visitors should not spend time looking for your contact information or an overview of your company. Prioritize and eliminate any unnecessary information to do this.
Consider how your audience consumes and absorbs information as a simple place to start. What will they be searching for in terms of critical information? Is your important content able to answer the five W's: Who, What, Why, When, and Where?
Want to Find Out How To Start Your Home-Based Business?
Try My #1 Recommendation Platform!
2. Create A Sensible Plan
We live in an age of immediate gratification. Plan and visualize how you want to organize your information to provide a seamless reading experience. Divide your information into logical divisions to make each piece of the content count. This will allow people to quickly locate what they're searching for.
Following the cone concept is one approach to organizing your website like a pro. Important information, such as the purpose of your website, should be prominently displayed at the top of your page. Then, as you go more detailed, dive down to the supporting data. Let's imagine you're building a wedding website.
The most crucial facts, such as who is being married and when and where the ceremony will take place, should be prominently displayed at the top of your page. The register and other less relevant information are included at the bottom of the page.
3. Use Multimedia To Bolster Your Narrative
Did you know that 65 percent of people learn visually? As visual creatures, visual material is one of the most effective methods to tell your narrative. Readers will rapidly lose interest if you don't break up extensive content with multimedia, no matter how smart your writing is. To attract and instruct your readers, use photographs, videos, and slideshows with your content.
Photographs
Creating a magnificent one-page website requires the use of attractive images. You'll create the best first impression on readers if you invest in some eye-catching, high-quality photographs. Images that are striking set the tone, represent your brand and encourage visitors to remain on your website longer. Learn how to create professional product shots that are stunning. Are you having trouble finding nice photos? Take a look at some of our favorite places to get royalty-free stock photos.
Video
Viewers spend 100% more time on websites with videos, which is a great approach to make your content more interesting.
Slideshows
Looking for a visually appealing method to present a collection of images? Slideshows are a great method to keep your audience interested by displaying a variety of photos.
Are You Tired Of Scams?
Try The Most-Trusted Training Platform To Make Money Online!
4. Create A User-Friendly Navigation System
Even though customers can just browse across your website, you still need a navigation system to maintain it user-friendly. People may use the navigation to locate particular information about your product or service. You may arrange your Navigation to go to various locations on the same website instead of bringing your visitors to other pages of your website by utilizing anchor links.
It's critical to maintain navigation easily on a one-page website. Is there a pattern here? Consider the 5 W's again, and what navigation links are required to build a clear website. In your navigation, don't send your visitors to other websites. It's too perplexing, and people would mistake it for a broken link. If you must redirect visitors to an external site, utilize icons to indicate where they will be sent.
5. Create Compelling Calls To Action
We frequently speak about how vital it is to have powerful call-to-actions on your homepage so that your visitors know what to do next. Websites with just one page are no exception. Consider how many times you've signed up for items on the internet.
Have you ever subscribed to a mailing list? Have you installed iTunes or Dropbox? All of these sign-ups occurred as a result of the website's convincing call to action. Consider what you want your reader to accomplish and how you might motivate them to do it with a strong call to action.
A single page is simpler to browse for your audience (particularly on mobile), making it a more efficient approach to advertise your business and generate conversions. When it comes to web design, less is frequently more, especially when there is just one call to action (CTA).
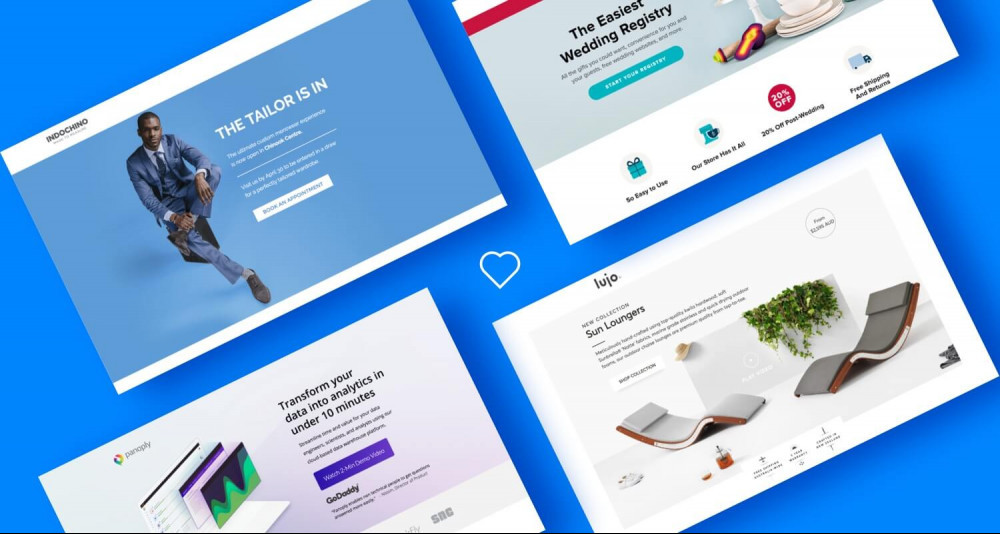
These one-page website examples might help you get ideas for your own website and show you how to duplicate your favorite designs. Go to Wix once you've been inspired by these one-page website examples.
Wix offers over 800 layouts, including one-page site designs, as well as a large app library for adding more features and functionality to your site. All of this, plus a genuine drag-and-drop editing interface, means you could have your site up and running in no time.
Examples Of Life One-Page Websites Online
1. CL&PP; Architects Is A Firm That Specializes In Architecture
The architectural company CL&PP; is the first of our one-page website examples, which successfully presents its assets and services without overwhelming users with information.
Use navigation buttons and a search bar like this to assist your readers to locate what they're looking for without having to browse the whole page. Strikingly site builder, which is recognized for its mobile-first (single-page) layouts, may help you create something comparable quickly.
2. Design Studio: Constantly Innovating
Always Creative is a one-page website that demonstrates how you may contain a lot of multimedia material while keeping it clean and simple. It employs a slider on the landing page to effectively showcase its portfolio, putting its work in the front of the whole site.
As far as one-page website examples go, this one is ideal for an artist or photographer's portfolio, but it was created using a custom WordPress theme. Try the “I Am One” WordPress theme for a similar design. It's a popular one-page template that incorporates parallax for a more dynamic look.
Check out these 10 parallax scrolling website examples for additional inspiration. Alternatively, for the most digital portfolio-friendly choices, see our picks for the best website builders for photographers.
3. All-N-1 House of Beauty Salon
All-N-1 House of Beauty, like Always Creative, employs a custom WordPress theme to build an easy-to-navigate one-page WordPress website. A “Scroll” button appears on the landing page, indicating that visitors should scroll to get the information they want. Visitors to the site may scroll by clicking the button or the buttons in the navigation bar above.
The “Sydney” theme may be used to get a similar effect. Try GoDaddy's site builder if you wish to construct your service-based company outside of WordPress. The first year's cost starts at $6.99 per month, and you receive a dependable, built-in booking system for your customers even at the lowest tier.
Want To Learn How To Create Your Own Website And Online Business?
Try My #1 Recommendation Training And Hosting Platform!
4. The Bancroft Restaurant
Bancroft's one-page website demonstrates how a restaurant with numerous menus may show its multitude of options on a single page rather than many pages. This is accomplished by having links on its single page that allow users to browse various menus on the same page.
Also, observe how, like Always Creative and All-N-1, it employs a slider gallery to accommodate more photographs without making the site feel cluttered. The Bancroft was built utilizing WordPress and the WooCommerce shop plugin. Learn how to set up a WooCommerce shop on WordPress and start selling right away.
5. Restatement Of eCommerce
Rest's Shopify shop exemplifies how one-page websites are ideal for selling a single item or collection. Rest may offer as much information as possible on the landing page while utilizing a single call to action (CTA) to attract users to purchase the product by leveraging it to promote a collection.
It also includes a movie as a banner, which provides further information on the product to Rest's audience without aesthetically cluttering the website. In just a few easy steps, you'll be able to set up a Shopify shop.
Get in contact with a Shopify store designer via Fiverr to get your Shopify shop up and running without the effort of learning how to design on the platform. It's a freelancing marketplace where you can hire a wide range of specialists for as little as $5 per hour.
6. Cook Collective
Cook Collective is a new company that rents out commercial kitchen areas to others. The material is presented in a highly structured manner on the extremely clean, but useful one-page website. The website begins with a description of Cook Collective and ends with a contact form for site visitors who want more information or want to schedule a tour.
In the top navigation, there's also a call-to-action button that leads to the contact form at the bottom of the page. When it comes to creating great one-page websites, WordPress isn't your only option. Check out the finest WordPress alternatives and create your site with ease.
7. Home Societe: Interior Design
Home Societe is a one-page website that not only has an editorial sense to it, but also glides horizontally instead of vertically. It has a left-hand vertical menu that matches the horizontal scroll, making the single-page site read like a book from left to right. It also makes extensive use of on-page animations, making the otherwise simple site visually appealing and engaging.
Try Squarespace, a leading all-in-one hosting and site builder with award-winning template designs, to create an ultra-sleek and contemporary site comparable to this outside of WordPress. Use the 14-day free trial period (no credit card necessary) to try out a number of prepared one-page themes. Examine the editing interface to determine whether it's right for the site you want to create.
8. Dave Gamache's Portfolio
A static, attractive single-page website would be missing from any collection of one-page website examples. Dave Gamache, a San Francisco-based designer, has a simple landing page with links to his portfolio, social media accounts, and email address.
You'll need high-quality pictures and features for a site like this; else, it may be a strikeout instead of a strikeout. Envato Market is a good place to start if you don't have a lot of photographs. To increase the capacity of your website, you may buy individual photographs, movies, or graphics.
An Envato Elements membership, on the other hand, allows you unlimited downloads at a reasonable monthly fee for your site, social media, and email marketing graphic requirements.
9. Ginventory
Ginventory app that allows you to keep track of your inventory. Ginventory provides a one-page website example that employs parallax scrolling. When items in the foreground and background move at various rates, the page seems to have more visual depth and is more engaging. Ginventory uses the same CTA (to download the app via the app store) at the top and bottom of the page to make it easy for site visitors to take action.
10. Upstate Laundromat Cleaning Services
By including a call-to-action button on the banner, Upstate Laundromat makes it simple to see where you can wash your laundry. This banner will take you straight to the map at the bottom of the page. The remainder of the one-page website is immaculate. It informs the reader about the company's services and even includes some FAQs and client testimonials to make it seem more credible. Use the “Pacific” template in Squarespace to create a comparable website.
11. Fitness & Nutrition: A Well-Balanced Diet
Wix-based nutrition consulting Smart Diet is one of the greatest drag-and-drop website builders available. To make the site more engaging, this one-page website sample incorporates subtle animations. It also has a scrolling call to action (note the “Create your body profile” button in the upper right corner), which encourages the visitor to take action. Including CTAs across your website so that visitors don't have to scroll up or down to take action is a good approach to boost leads and conversions.
12. You Gotta Love Frontend
You have to appreciate a really fascinating and engaging one-page website example is Frontend, a nonprofit event for developers. Frontend is distinct in that it keeps all important information (what the event is about, scheduling, and contact information) on one page, but uses subdomains to hold material from previous events.
Creating different pages or even subdomains for other related events or items might help avoid you from overloading your site without losing information site visitors may find useful. Wix's all-in-one hosting and site builder were used to creating Frontend's website. To learn more, read our entire Wix review, or get started with a free Wix website now.
13. Family Meal Is A Non-Profit Organization
Family Meal is a charitable organization that sells illustrated cookbooks to benefit New York eateries and their employees. The one-page website has a diverse mix of typefaces, images, and a shop that displays the available cookbooks.
The abundance of colours and drawings might be overpowering, but Family Meal makes it simple to read by using extra-large fonts and reducing the amount of text. You can find artists on Fiverr for as low as $5 if you want bespoke fonts and artwork like these for your website.
14. Mullen & Partners
The real estate portfolio of Mullen & Partners is featured on a one-page website. The website use expanders to expand and compress text blocks in order to show everything as effectively as possible. It's worth noting that they also provide a live chat option.
These features enhance your audience's experience without clogging up the page with visual clutter. Mullen & Partners' website is powered by GoDaddy, one of the most popular real estate website builders. GoDaddy's simple website builder even has a risk-free plan, allowing you to try it out for your business right now.
15. FourFold Consulting
FourFold Consulting was created using Squarespace 7.1, which means it lacks a template. Last year, Squarespace released a new editor that removed the limits that forced you to choose a design and remain with it. The good news is that you can still replicate this consulting firm's style by using Squarespace's latest version and editing any template.
FourFold employs expanders to keep its material concise, similar to the one-page website example above. Its single page is very tidy, yet it has a simple navigation menu as well as a button that returns you to the top of the page. This button is very useful if your website has a lot of scrolling.
Conclusion
A single-page website is an excellent method to start a company website, particularly if you just have a few products or services to offer. These one-page website examples demonstrate that they may work for a wide range of enterprises, regardless of industry. A one-page site may be built on a number of platforms, but we prefer Squarespace because of its award-winning themes.
I trust you enjoyed this article on How To Build An Awesome One-Page Website. Would you please stay tuned for more articles to come? Take care!
JeannetteZ
Want to Learn How to Build Your Own Home-Based Online Business & Start Making Money Online From Your Comfortable Couch?
Try Wealthy Affiliate!
Your Opinion Is Important To Me
Thoughts? Ideas? Questions? I would love to hear from you. Please leave me your questions, experiences, remarks, and suggestions about How To Build An Awesome One-Page Website, in the comments below. You can also contact me by email at Jeannette@WorkFromAnywhereInTheWorld.com.
You may also enjoy the following articles:
Wealthy Affiliate Review – Scam or Legit? The Truth Exposed
How To Build A Restaurant Website